Latency numbers every programmer should know
L1 cache reference 0.5 ns Branch mispredict 5 ns L2 cache reference 7 ns 14x L1 cache Mutex lock/unlock 25 ns Main memory reference 100 ns 20x L2 cache, 200x L1 cache Compress 1K bytes with Zippy 3,000 ns Send 1K bytes over 1 Gbps network 10,000 ns 0.01 ms Read 4K randomly from SSD* 150,000 ns 0.15 ms Read 1 MB sequentially from memory 250,000 ns 0.25 ms Round trip within same datacenter 500,000 ns 0.5 ms Read 1 MB sequentially from SSD* 1,000,000 ns 1 ms 4X memory Disk seek 10,000,000 ns 10 ms 20x datacenter roundtrip Read 1 MB sequentially from disk 20,000,000 ns 20 ms 80x memory, 20X SSD Send packet CA->Netherlands->CA 150,000,000 ns 150 ms
For perspective on the numbers consider L1 access = 1 scond
L1 cache reference 0:00:01 Branch mispredict 0:00:10 L2 cache reference 0:00:14 Mutex lock/unlock 0:00:50 Main memory reference 0:03:20 Compress 1K bytes with Zippy 1:40:00 Send 1K bytes over 1 Gbps network 5:33:20 Read 4K randomly from SSD 3 days, 11:20:00 Read 1 MB sequentially from memory 5 days, 18:53:20 Round trip within same datacenter 11 days, 13:46:40 Read 1 MB sequentially from SSD 23 days, 03:33:20 Disk seek 231 days, 11:33:20 Read 1 MB sequentially from disk 462 days, 23:06:40 Send packet CA->Netherlands->CA 3472 days, 05:20:00
Pure Awesomeness
"If you're a programmer who's become fed up with software bloat, then may you find herein the perfect antidote."
The article is a bit to long to reproduce and the guy deserves his visitors. Plus it contains the answer to the ultimate question of life, the universe, and everything. Just read it! Pure awesomeness.
http://www.muppetlabs.com/~breadbox/software/tiny/teensy.html
Asynchronous and deferred JavaScript execution explained
async and defer are two attributes that a <script> tag can have (and are available in most modern browsers) and are quite useful. Usually you can specify when the JavaScript code should start executing by where you place the tags. Having all the script tags in your <head> will delay your page rendering quite a bit depending on the size of the files and execution time.
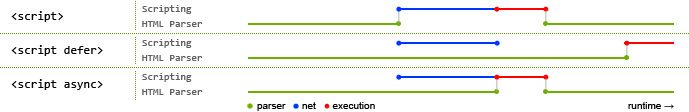
Normal <script>
...is the default behavior of the <script> element and whenever the parser encounters a script tag, parsing the HTML code will be paused until the code is loaded and executed. For a page with multiple scripts this may mean a lot
Defered <script defer>
...means the file will load in parallel with the HTML parsing and its execution will be delayed for when the page is fully rendered, thus, the DOM will be available when the scripts starts running
Asynchronous <script async>
...means the file will load whenever, and the script will execute as soon as it's ready. The HTML parsing will pause if the scripts needs to run. Also, you can't rely on the order in which the scripts are executed using async
For a more visual description

Setting up a IDE to play with GO on Windows

This week Google launched Go, an open source programming language that seems really promising. I've been messing around with the weekly builds but now the Windows build is production ready so here we go.
After downloading and installing the package, the next obvious step was to look for a IDE. There are few choices out there but after trying almost all of them nothing really worked as I've expected. The only one that raised to my expectation was Sublime Text 2 + some 3th party plugins to really have it going.
Ok. So now let's make it happen.
1. Install Go
First thing first. If you didn't already installed it, this is the first step.
Go to http://code.google.com/p/go/downloads/list?q=OpSys-Windows+Type%3DInstaller and download the appropriate package for your machine.
2. Install Sublime Text 2
Sublime Text is a commercial product but it can be used for evaluation purposes. So go and download it from http://www.sublimetext.com/2. Again, choose 32 or 64 bit version.
The last build available on their website already has syntax highlighting for .go files so ... yey
3. Install 3th party libraries and plugins for Sublime Text
This is a lengthy one but without this you just have a new text editor on your computer that can do syntax highlighting to .go files. If that is enough for you then stop here. If not let's get busy.
First you need Sublime Package Control. To install it, open up Sublime Text, press ctrl+` to bring up the console and paste the following:
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'
Restart Sublime Text. Now you need to bring up the command palette with ctrl+shift+p and start typing Package Control: Install Package then press return or click on that option to activate it. You will be presented with a new Quick Panel with the list of available packages. Type GoSublime and press return or on its entry to install GoSublime.
Now you have code completion and other IDE-like features provided by GoSublime. There is one more really helpful plugin you should install.
If you have Git installed then open up a cmd, and type
cd %APPDATA%\Sublime Text 2\Packages\
git clone git://github.com/mkrautz/goimport.git GoImport
If you don't have Git then you must download GoImport and extract the zip file in a new folder at %APPDATA%\Sublime Text 2\Packages\GoImport
Now in Sublime Text, go in the menu at Preferences -> Key Bindings - User and between the [] add the following bindings, so your file will look something like this:
[
{ "keys": ["f1"], "command": "prompt_go_import" },
{ "keys": ["f2"], "command": "prompt_go_drop" }
]
This will bind the F1 and F2 keys to popup the go import dialog which will allow you to add from anywhere you are in your file libraries to the top import block.
4. Adding new run/build system
Using Package Control (just like you installed GoSublime) look for and install Go Build. For alternative install informations and other usage and descriptions then go to git.
This will bind F5 key to execute your code and F7 to build your executable and Ctrl-F5 to run your tests.
All done. Now for the final step...
5. Learn GO
- How to write GO code (need to know)
- Tour of GO (kick ass tutorial)
- Effective GO (tips on writing clear, idiomatic Go code)
- Let's learn GO (book)
- Golang nuts mailing list (awesome support)
- Google Search ( :P )
Hope this helps, I don't know myself much more than this yet. If you find something cool please share it with me too. Cheers and happy coding.
